# 一、git、node.js 与 Hexo 的安装
参考文章:https://zhuanlan.zhihu.com/p/102592286
- git 安装
进入 git 官网,进行 git 的安装,自行百度安装教程即可,安装完成后可在命令行运行git –version命令,若出现如下图片,则可确定 git 安装成功
![]()
- node.js 安装
进入 node.js 官网,进行 node.js 安装,自行百度安装教程即可,安装完成后可在命令行运行node -v和npm -v命令,若出现如下图片,则可确定 node.js 安装成功
![]()
- Hexo 安装
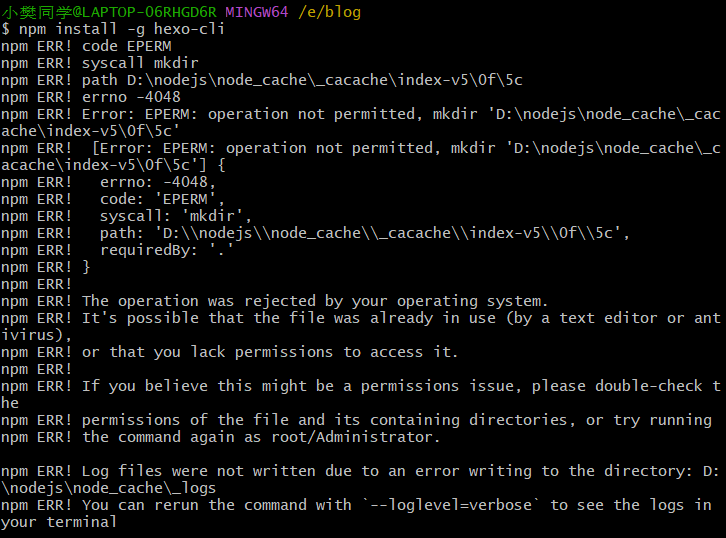
首先在 C 盘之外的其他盘创建一个文件夹(之后 blog 相关本地文件都存放在此文件夹),博主在安装 Hexo 的过程中,首先在新建的文件夹空白处右键,选择Git Bush Here, 在弹出的窗口中输入npm install -g hexo-cli。运行上述命令后报错如下
![]()
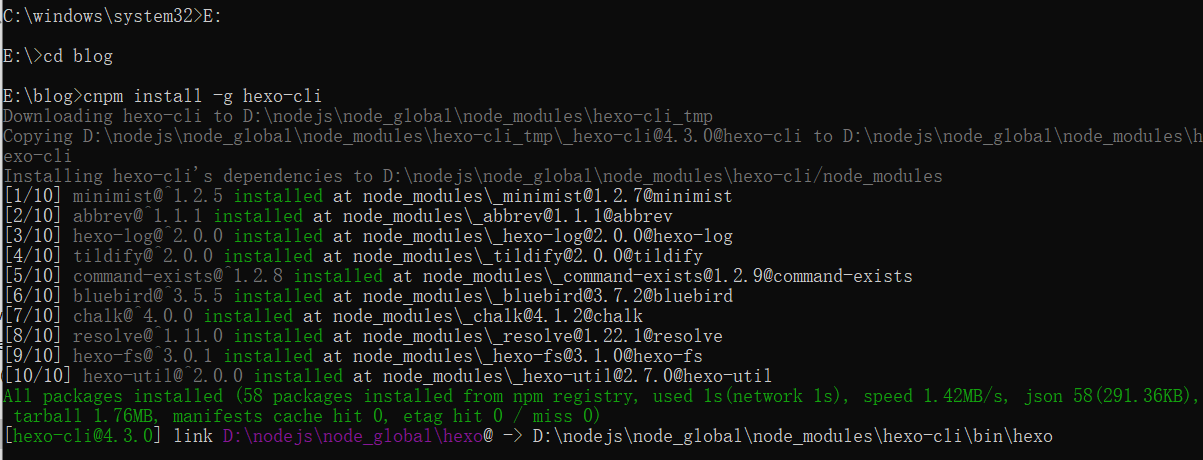
结合网上其它教程,博主选择在命令行中使用cnpm进行安装没有遇到任何的问题,故本文后续所有操作均使用cnpm代替npm,并在命令行运行
![]()
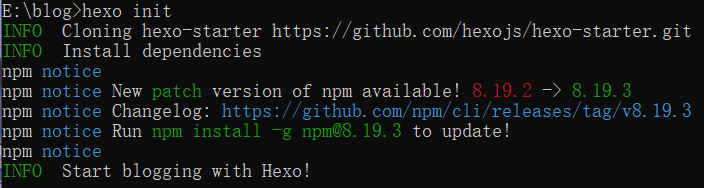
安装完成后输入hexo init命令初始化博客
![]()
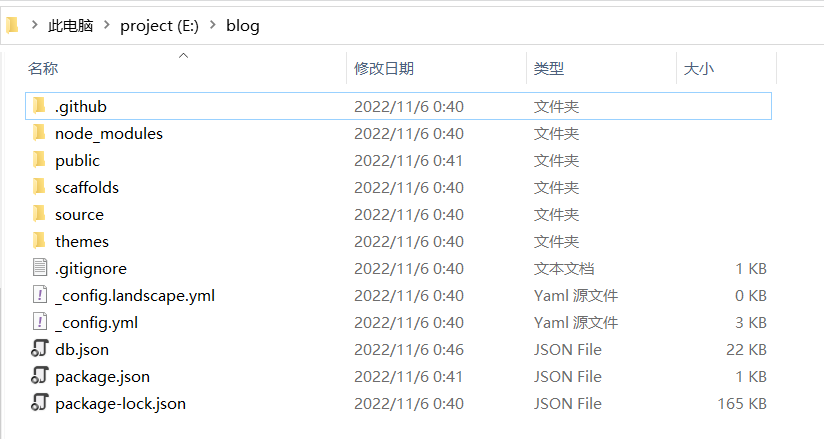
会发现文件夹中生成了如下所示的文件
![]()
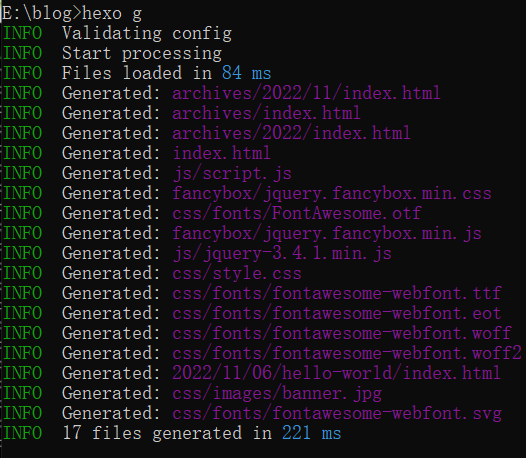
至此本地 blog 就安装完成了,可以使用hexo g进行静态部署
![]()
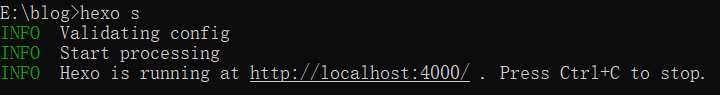
这时网页已经部署完成,可以输入hexo s命令进行查看
![]()
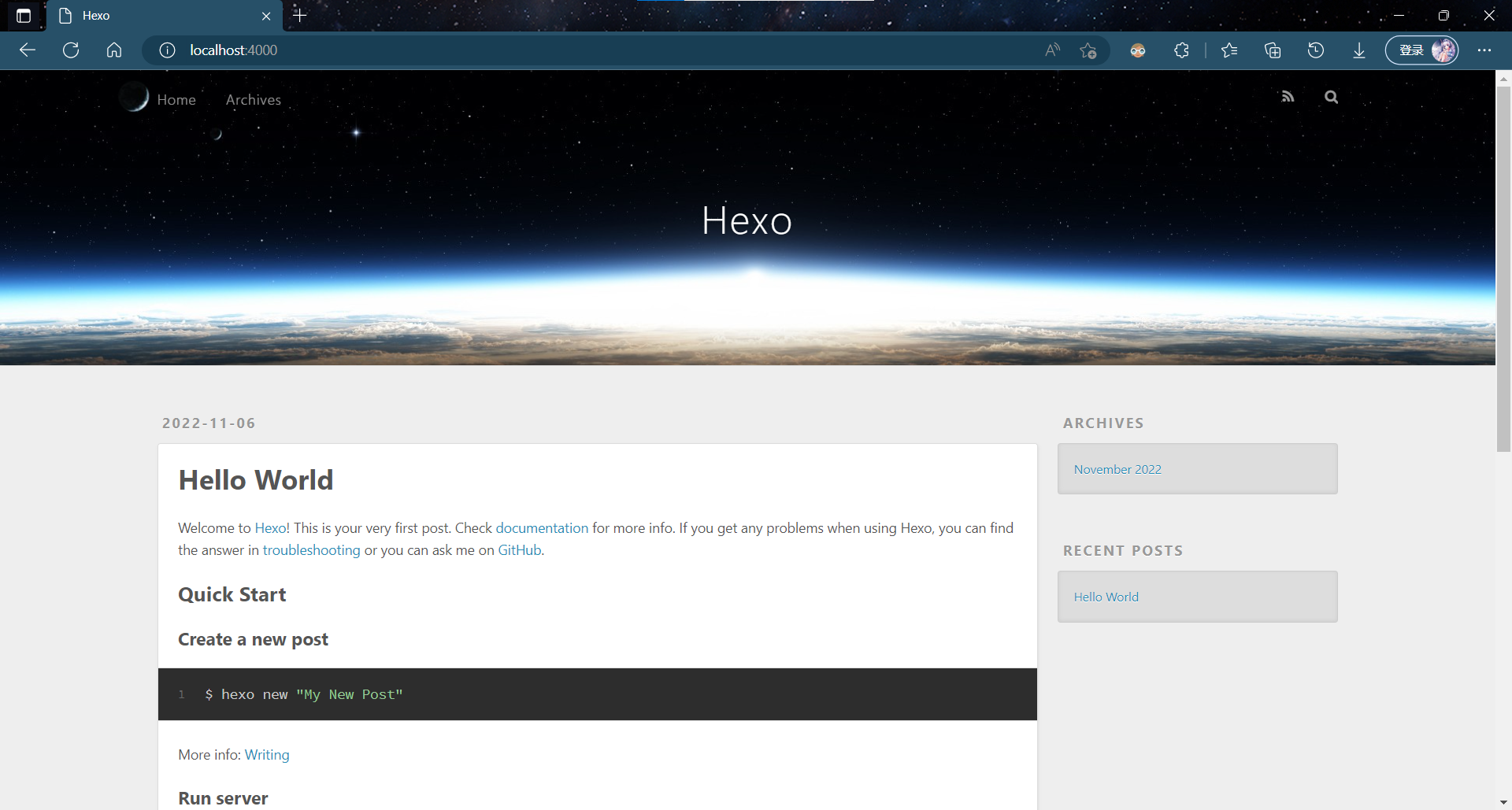
在浏览器中输入 http://localhost:4000/ 就可以打开新部署的网页
![]()
# 二、将 Hexo 部署到 GitHub
参考:https://blog.csdn.net/ai_green/article/details/121675790
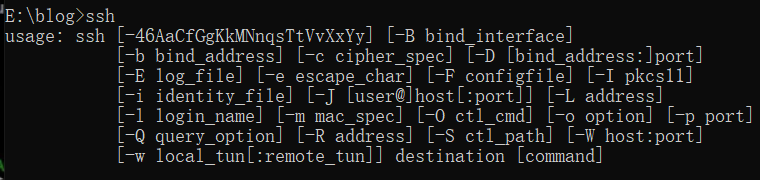
我们要用 git 上传文件到 GitHub 首先得利用 SSH 登录远程主机,而登录方式有两种:一种是口令登录;另一种是公钥登录。口令登录每次都要输入密码十分麻烦,而公钥登录就省去了输入密码的步骤,所以我们选择公钥授权。首先我们得在 GitHub 上添加 SSH key 配置,要想生成 SSH key,就要先安装 SSH,不过我们安装了 Git Bash,其应该自带了 SSH。检验一下是否安装 SSH,我们在命令行中输入 ssh 命令,若出现下图所示界面则证明 ssh 安装成功:

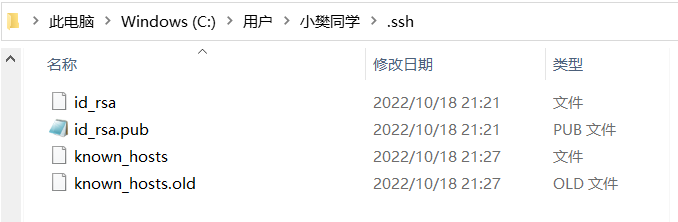
然后输入 ssh-keygen -t rsa 命令,表示我们指定 RSA 算法生成密钥,然后敲四次回车键,之后就就会生成两个文件,分别为秘钥 id_rsa 和公钥 id_rsa.pub 。生成文件及目录如下图所示

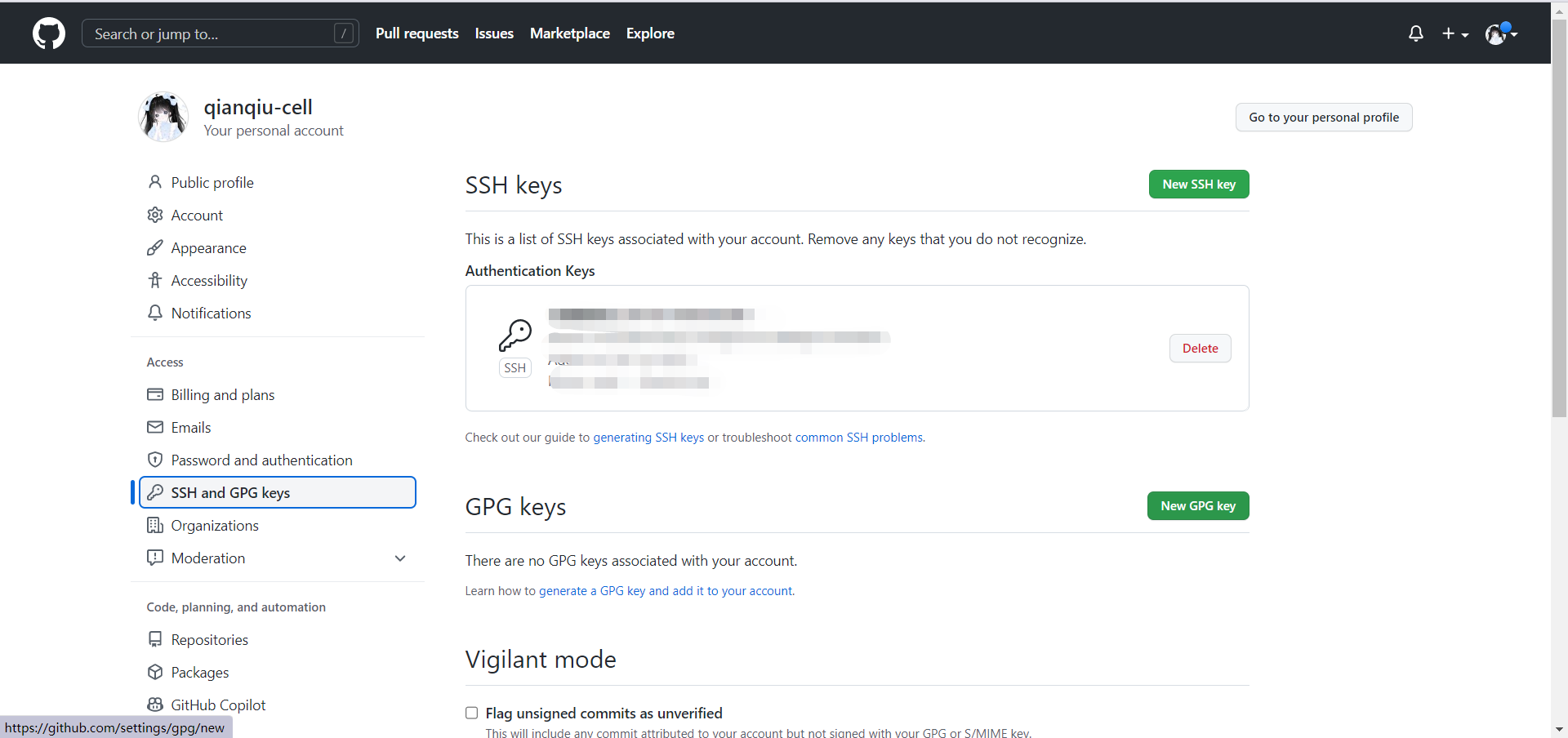
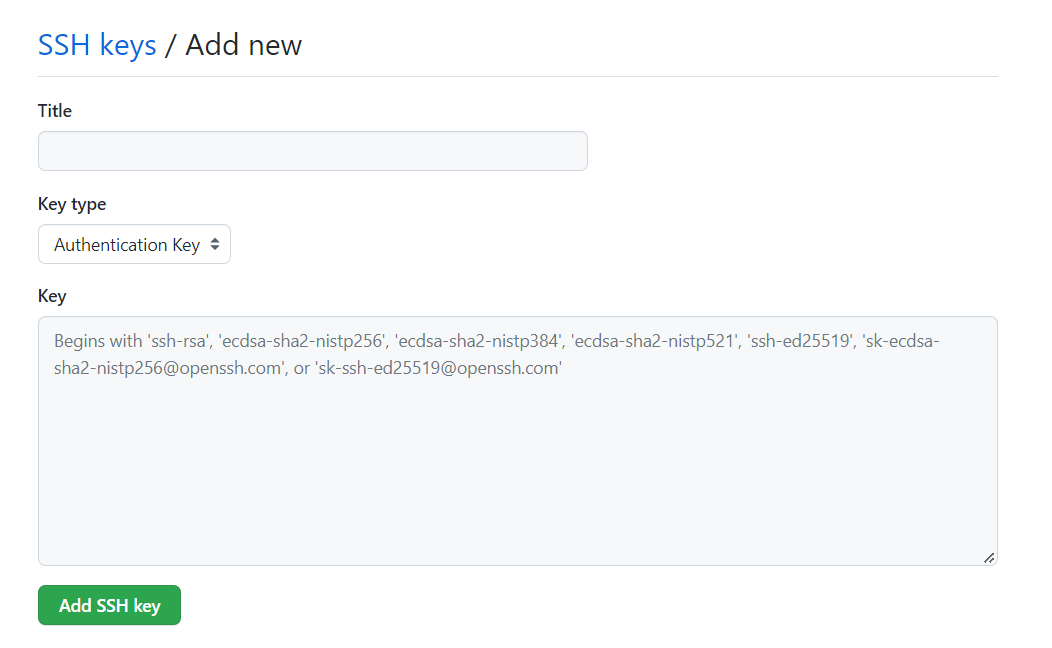
接下来我们要做的事情就是把公钥 id_rsa.pub 的内容添加到 GitHub。复制公钥 id_rsa.pub 文件里的内容。接下来进入 GitHub 主页,依次点击头像,Settings,SSH and GPG keys,New SSH key


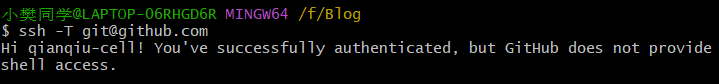
将 id_rsa.pub 中的内容粘贴到 key 内,再点击 Add SSH key 即可完成公钥授权。可输入 ssh -T git@github.com 进行验证(这一步需要在 git bush 中完成),出现下图则说明绑定成功。

打开步骤一中文件夹下的 _config.yml 文件,并修改最后一行为如下内容(repository 需要修改为自己 GitHub 仓库地址,这里默认已创建好仓库,若没有创建可自行百度)

至此每一次更新本地仓库都需要运行下面几个命令,将本地更改同步到网页
hexo clean | |
hexo g # 生成静态文件 | |
hexo s # 预览本地更改 | |
hexo d # 部署代码到 GitHub |
# 三、设置 shoka 主题
参考:https://blog.dabing.cool/hexo/hexo/ 和 https://blog.csdn.net/BetrayVirginia/article/details/113572364
hexo 提供了很多主题模板可以选择 https://hexo.io/themes/,可以根据个人喜好选择合适的主题,这里我们选择 shoka 主题,shoka 主题相关链接如下
主题主页:https://shoka.lostyu.me/
文档说明:https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/
基本配置: https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/config/
页面配置: https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/display/
依赖插件: https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/dependents/
安装依赖插件
cnpm install hexo-renderer-multi-markdown-it --save | |
cnpm install hexo-autoprefixer --save | |
cnpm install hexo-algolia --save | |
cnpm install hexo-algoliasearch --save | |
cnpm install hexo-symbols-count-time --save | |
cnpm install hexo-feed --save |
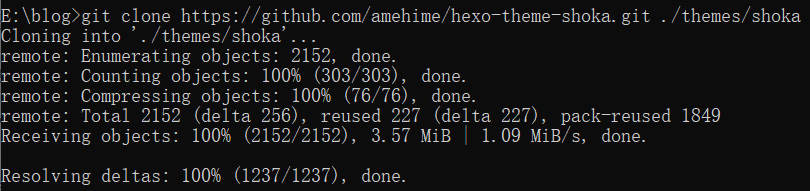
运行 git clone https://github.com/amehime/hexo-theme-shoka.git ./themes/shoka 来安装主题文件

下载完成后就会在 themes 文件夹下找到下载的文件

修改站点配置文件 _config.yml ,把主题改为 shoka

重新编译部署
hexo clean | |
hexo g # 生成静态文件 | |
hexo s # 预览本地更改 | |
hexo d # 部署代码到 GitHub 上,这一过程会有延迟,建议预览完成后再进行部署,一段时间后再进入网站查看 |
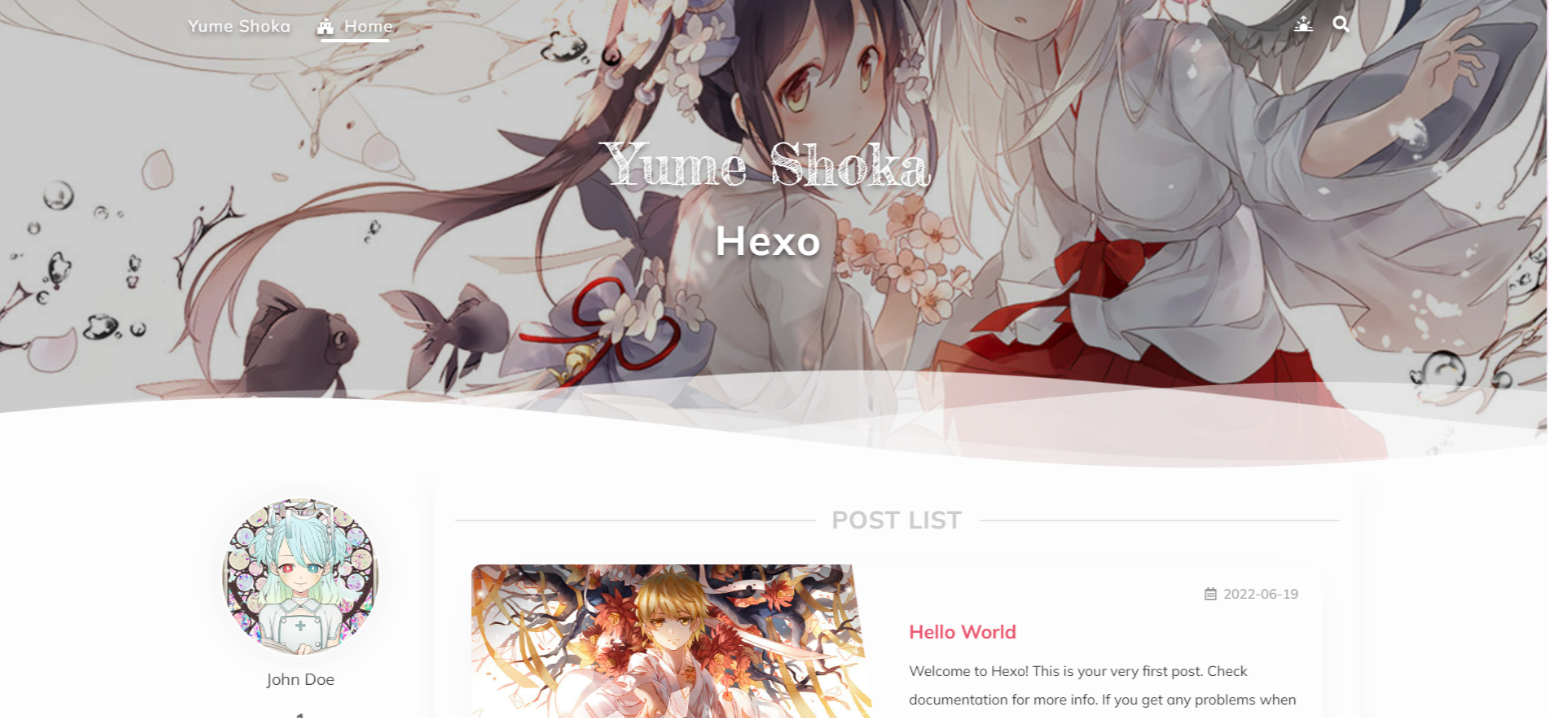
重新访问自己的网站就可以发现网站主题已经更改为 shoka 主题

# 四、基于 algolia 的搜索功能
主题应用后发现点击右上角的搜索图标没有反应,可以参考文章 https://blog.csdn.net/m0_45234510/article/details/116885792 进行配置。
(注:配置_config.yml 文件时一定要注意大小写,博主因为一个字母大小写错误修复了一个下午)
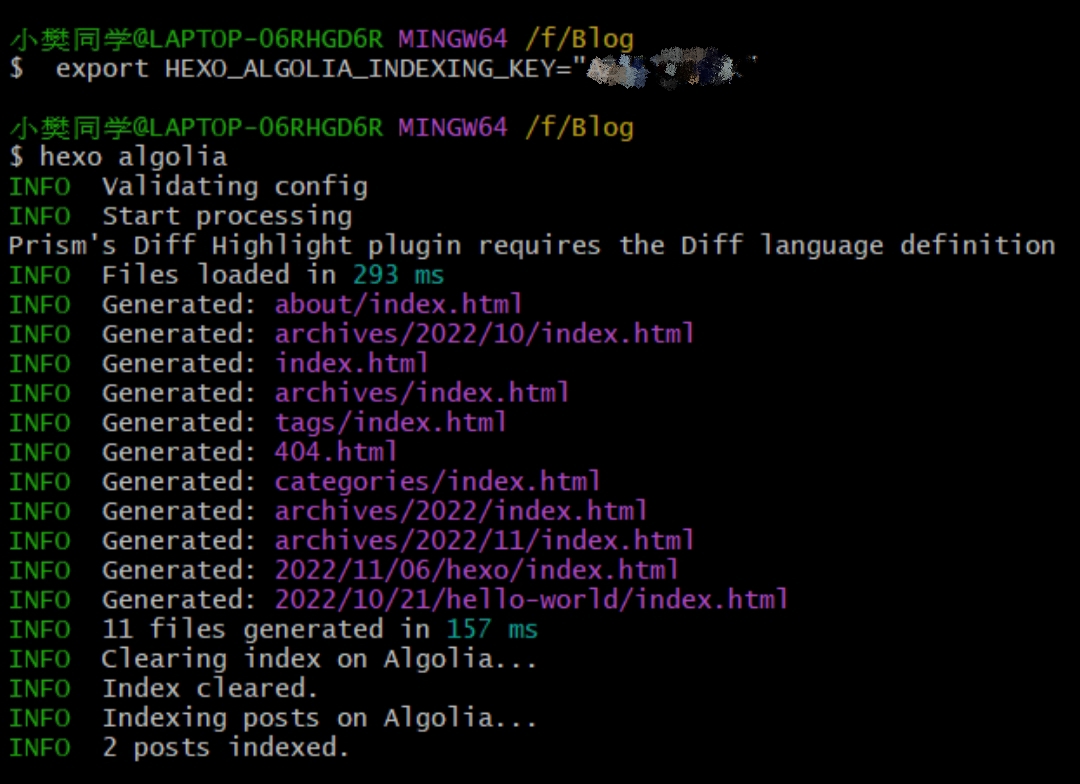
完成后每次添加新文章后都需要现在命令行运行 hexo clean , hexo g ,之后在 git bush 中运行 export HEXO_ALGOLIA_INDEXING_KEY="你的app key" , hexo algolia ,最后在命令行运行 hexo s , hexo d 。

# 五、基于 valine 的评论功能
首先按照文章 https://valine.js.org/quickstart.html 获取 APP ID 和 APP Key,完成后在 shoka 文件夹下的 _config.yml 中对相关内容进行修改
注:邮箱的 Hash值 计算可以使用 https://www.kjson.com/encrypt/hash/?fm=map,选择算法为 md5
# 其它
至此,我们已经完成了个人网站的创建,需要注意的点有
1、编辑单行公式时,公式和标识符前后之间都不能有空格,} 不能和标识符相连,可以使用 \space 进行分隔
个人主题配置文件如下所示
# Alternate site name | |
alternate: 唯爱ぺ灬 baby ル | |
open_graph: | |
#twitter_id: | |
#google_plus: | |
#fb_admins: | |
#fb_app_id: | |
# Assets | |
statics: / #//cdn.jsdelivr.net/gh/username/RepositoryName@latest/ | |
css: css | |
js: js | |
images: images | |
# themes/shoka/source/images/*** | |
favicon: | |
apple_touch_icon: /apple-touch-icon.png | |
#safari_pinned_tab: /logo.svg | |
#android_manifest: /manifest.json | |
#ms_browserconfig: /browserconfig.xml | |
# Dark Mode | |
# By default, the page judges whether to turn on the dark mode according to the device settings or user selection | |
# if `true`, the page will be displayed directly as Dark Mode, unless the user makes another choice | |
darkmode: false | |
# By default the page will automatically scroll to the last viewed position | |
# if `false`, automatic positioning will be turned off | |
auto_scroll: false | |
# Whether to show the loading cat | |
loader: | |
start: true # When entering the page | |
switch: false # When switching to another page | |
# click with Firework | |
fireworks: | |
enable: true | |
color: | |
- "rgba (255,182,185,.9)" | |
- "rgba (250,227,217,.9)" | |
- "rgba (187,222,214,.9)" | |
- "rgba (138,198,209,.9)" | |
font: | |
enable: true | |
# Font options: | |
# `external: true` will load this font family from `host` above. | |
# `family: Times New Roman`. Without any quotes. | |
# `size: x.x`. Use `em` as unit. Default: 1 (16px) | |
# Global font settings used for all elements inside <body>. | |
global: | |
external: true | |
family: Mulish | |
size: | |
# Font settings for alternate title. | |
logo: | |
external: true | |
family: Fredericka the Great | |
size: 3.5 | |
# Font settings for site title. | |
title: | |
external: true | |
family: Noto Serif JP | |
size: 2.5 | |
# Font settings for headlines (<h1> to <h6>). | |
headings: | |
external: true | |
family: Noto Serif SC | |
size: | |
# Font settings for posts. | |
posts: | |
external: true | |
family: | |
# Font settings for <code> and code blocks. | |
codes: | |
external: true | |
family: Inconsolata | |
# project of https://www.iconfont.cn/ | |
# //at.alicdn.com/t/font_1832207_c8i9n1ulxlt.css => 1832207_c8i9n1ulxlt | |
iconfont: "1832207_igi8uaupcus" | |
menu: | |
home: / || home | |
about: /about/ || user | |
posts: | |
default: / || feather | |
archives: /archives/ || list-alt | |
categories: /categories/ || th | |
tags: /tags/ || tags | |
# friends: /friends/ || heart | |
# links: /links/ || magic | |
# Social Links | |
# Usage: `Key: permalink || icon || color` | |
# Key is the link label showing to end users. | |
# Value before `||` delimiter is the target permalink, | |
# secend value is the name of Font icon. | |
social: | |
github: https://github.com/qianqiu-cell || github || "#191717" | |
#google: https://plus.google.com/yourname || google | |
#twitter: https://twitter.com/yourname || twitter || "#00aff0" | |
zhihu: https://www.zhihu.com/people/qian-qiu-73-67 || zhihu || "#1e88e5" | |
#music: https://music.163.com/#/user/home?id=yourid || cloud-music || "#e60026" | |
#weibo: https://weibo.com/yourname || weibo || "#ea716e" | |
#about: https://about.me/yourname || address-card || "#3b5998" | |
email: mailto:2832567851@qq.com || envelope || "#55acd5" | |
#facebook: https://www.facebook.com/yourname || facebook | |
#stackoverflow: https://stackoverflow.com/yourname || stack-overflow | |
#youtube: https://youtube.com || youtube | |
#instagram: https://instagram.com/yourname || instagram | |
#skype: skype:yourname?call|chat || skype | |
#douban: https://www.douban.com/people/yourname/ || douban | |
sidebar: | |
# Sidebar Position. | |
position: left | |
# position: right | |
# Replace the default avatar image and set the url here. | |
avatar: avatar.jpg | |
widgets: | |
# if true, will show random posts | |
random_posts: true | |
# if true, will show recent comments | |
recent_comments: true | |
footer: | |
# Specify the date when the site was setup. If not defined, current year will be used. | |
since: 2022 | |
icon: | |
name: sakura rotate | |
# Change the color of icon, using Hex Code. | |
color: "#ffc0cb" | |
# Dependencies: https://github.com/theme-next/hexo-symbols-count-time | |
count: true | |
powered: true | |
post: | |
# Dependencies: https://github.com/theme-next/hexo-symbols-count-time | |
count: true | |
# Reward (Donate) | |
reward: | |
# If true, reward will be displayed in every article by default. | |
enable: false | |
account: | |
wechatpay: /wechatpay.png | |
# alipay: /alipay.png | |
# paypal: /paypal.png | |
# TagCloud settings for tags page. | |
tagcloud: | |
# All values below are same as default, change them by yourself. | |
min: 16 # Minimun font size in px | |
max: 22 # Maxium font size in px | |
start: "#72cecf" # Start color (hex, rgba, hsla or color keywords) | |
end: "#ffbac3" # End color (hex, rgba, hsla or color keywords) | |
amount: 200 # Amount of tags, change it if you have more than 200 tags | |
# --------------------------------------------------------------- | |
# Third Party Plugins & Services Settings | |
# --------------------------------------------------------------- | |
# Creative Commons 4.0 International License. | |
# See: https://creativecommons.org/share-your-work/licensing-types-examples | |
# Available values of license: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero | |
# You can set a language value if you prefer a translated version of CC license, e.g. deed.zh | |
# CC licenses are available in 39 languages, you can find the specific and correct abbreviation you need on https://creativecommons.org | |
creative_commons: | |
license: by-nc-sa | |
language: zh-CN | |
# Comments | |
# Valine | |
# For more information: https://github.com/amehime/MiniValine | |
valine: | |
enable: true | |
appId: #Your_appId | |
appKey: #Your_appkey | |
placeholder: ヽ (○´∀`)ノ♪ # Comment box placeholder | |
avatar: mp # Gravatar style : mp, identicon, monsterid, wavatar, robohash, retro | |
pageSize: 10 # Pagination size | |
lang: zh-CN | |
visitor: true # Article reading statistic | |
NoRecordIP: false # Whether to record the commenter IP | |
serverURLs: https://fjazjzp5.lc-cn-n1-shared.com # When the custom domain name is enabled, fill it in here (it will be detected automatically by default, no need to fill in) | |
powerMode: false | |
tagMeta: | |
visitor: 新朋友 | |
master: 主人 | |
friend: 小伙伴 | |
investor: 金主粑粑 | |
tagColor: | |
master: "var (--color-orange)" | |
friend: "var (--color-aqua)" | |
investor: "var (--color-pink)" | |
tagMember: | |
master: | |
# - hash of master@email.com | |
# - hash of master2@email.com | |
friend: | |
# - hash of friend@email.com | |
# - hash of friend2@email.com | |
investor: | |
# - hash of investor1@email.com | |
# bgm | |
audio: | |
- title: 列表 1 | |
list: | |
- https://music.163.com/#/playlist?id=2943811283 | |
- https://music.163.com/#/playlist?id=2297706586 | |
- title: 列表 2 | |
list: | |
- https://music.163.com/#/playlist?id=2031842656 | |
# random image api | |
image_server: # "https://acg.xydwz.cn/api/api.php" | |
# Algolia Search | |
# For more information: https://www.algolia.com | |
search: | |
enable: true | |
hits: | |
per_page: 10 | |
labels: | |
input_placeholder: Search for Posts | |
hits_empty: "我们没有找到任何搜索结果:${query}" | |
hits_stats: "找到约 ${hits} 条结果(用时 ${time} ms)" | |
# Dependencies: https://github.com/amehime/hexo-renderer-multi-markdown-it | |
pangu: false | |
# Quicklink Support | |
# For more information: https://github.com/GoogleChromeLabs/quicklink | |
quicklink: | |
# Custom a time in milliseconds by which the browser must execute prefetching. | |
timeout: 3000 | |
# Default (true) will attempt to use the fetch () API if supported (rather than link [rel=prefetch]). | |
priority: true | |
# For more flexibility you can add some patterns (RegExp, Function, or Array) to ignores. | |
# See: https://github.com/GoogleChromeLabs/quicklink#custom-ignore-patterns | |
ignores: | |
# --------------------------------------------------------------- | |
# analytics & SEO Settings | |
# --------------------------------------------------------------- | |
baidu_analytics: # <app_id> | |
# Disable Baidu transformation on mobile devices. | |
disable_baidu_transformation: true | |
# Automatically add external URL with Base64 encrypt & decrypt. | |
exturl: true | |
# Google Webmaster tools verification. | |
# See: https://www.google.com/webmasters | |
google_site_verification: | |
# Bing Webmaster tools verification. | |
# See: https://www.bing.com/webmaster | |
bing_site_verification: | |
# Yandex Webmaster tools verification. | |
# See: https://webmaster.yandex.ru | |
yandex_site_verification: | |
# Baidu Webmaster tools verification. | |
# See: https://ziyuan.baidu.com/site | |
baidu_site_verification: | |
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO. | |
baidu_push: true | |
# 渲染 md 文件 | |
markdown: | |
render: # 渲染器设置 | |
html: false # 过滤 HTML 标签 | |
xhtmlOut: true # 使用 '/' 来闭合单标签 (比如 <br />)。 | |
breaks: true # 转换段落里的 '\n' 到 <br>。 | |
linkify: true # 将类似 URL 的文本自动转换为链接。 | |
typographer: | |
quotes: '“”‘’' | |
plugins: # markdown-it 插件设置 | |
- plugin: | |
name: markdown-it-toc-and-anchor | |
enable: true | |
options: # 文章目录以及锚点应用的 class 名称,shoka 主题必须设置成这样 | |
tocClassName: 'toc' | |
anchorClassName: 'anchor' | |
- plugin: | |
name: markdown-it-multimd-table | |
enable: true | |
options: | |
multiline: true | |
rowspan: true | |
headerless: true | |
- plugin: | |
name: ./markdown-it-furigana | |
enable: true | |
options: | |
fallbackParens: "()" | |
- plugin: | |
name: ./markdown-it-spoiler | |
enable: true | |
options: | |
title: "你知道得太多了" | |
# minify 配置,压缩 css/js/html | |
minify: | |
html: | |
enable: true | |
exclude: # 排除 hexo-feed 用到的模板文件 | |
- '**/json.ejs' | |
- '**/atom.ejs' | |
- '**/rss.ejs' | |
css: | |
enable: true | |
exclude: | |
- '**/*.min.css' | |
js: | |
enable: true | |
mangle: | |
toplevel: true | |
output: | |
compress: | |
exclude: | |
- '**/*.min.js' | |
# 代码高亮 | |
highlight: | |
enable: false | |
prismjs: | |
enable: false | |
autoprefixer: | |
exclude: | |
- '*.min.css' | |
keywords: #站点关键词,用 “,” 分隔 | |
feed: | |
limit: 20 | |
order_by: "-date" | |
tag_dir: false | |
category_dir: false | |
rss: | |
enable: true | |
template: "themes/shoka/layout/_alternate/rss.ejs" | |
output: "rss.xml" | |
atom: | |
enable: true | |
template: "themes/shoka/layout/_alternate/atom.ejs" | |
output: "atom.xml" | |
jsonFeed: | |
enable: true | |
template: "themes/shoka/layout/_alternate/json.ejs" | |
output: "feed.json" | |
#! --------------------------------------------------------------- | |
#! DO NOT EDIT THE FOLLOWING `vendors` SETTINGS | |
#! UNLESS YOU KNOW WHAT YOU ARE DOING | |
#! Script dependencies will be combined with jsDelivr (cdn.jsdelivr.net) | |
#! --------------------------------------------------------------- | |
vendors: | |
css: | |
katex: npm/katex@0.12.0/dist/katex.min.css | |
comment: css/comment.css | |
fancybox: combine/npm/@fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css,npm/justifiedGallery@3.8.1/dist/css/justifiedGallery.min.css | |
js: | |
pace: npm/pace-js@1.0.2/pace.min.js | |
pjax: npm/pjax@0.2.8/pjax.min.js | |
fetch: npm/whatwg-fetch@3.4.0/dist/fetch.umd.min.js | |
anime: npm/animejs@3.2.0/lib/anime.min.js | |
algolia: npm/algoliasearch@4/dist/algoliasearch-lite.umd.js | |
instantsearch: npm/instantsearch.js@4/dist/instantsearch.production.min.js | |
lazyload: npm/lozad@1/dist/lozad.min.js | |
quicklink: npm/quicklink@2/dist/quicklink.umd.js | |
fancybox: combine/npm/jquery@3.5.1/dist/jquery.min.js,npm/@fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js,npm/justifiedGallery@3.8.1/dist/js/jquery.justifiedGallery.min.js | |
valine: gh/amehime/MiniValine@4.2.2-beta10/dist/MiniValine.min.js | |
copy_tex: npm/katex@0.12.0/dist/contrib/copy-tex.min.js | |
chart: npm/frappe-charts@1.5.0/dist/frappe-charts.min.iife.min.js |
全局配置文件如下所示
# Hexo Configuration | |
## Docs: https://hexo.io/docs/configuration.html | |
## Source: https://github.com/hexojs/hexo/ | |
# Site | |
title: Welcome to my tiny world | |
subtitle: ' 如果可以,我想你一直这样温柔下去ʕ ᵔᴥᵔ ʔ' | |
description: ' 小樊 & 小小樊的学习笔记🌸' | |
keywords: | |
author: Darling F | |
language: zh-CN | |
timezone: '' | |
# URL | |
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project' | |
url: http://qianqiu-cell.github.io | |
permalink: :year/:month/:day/:title/ | |
permalink_defaults: | |
pretty_urls: | |
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks | |
trailing_html: true # Set to false to remove trailing '.html' from permalinks | |
# Directory | |
source_dir: source | |
public_dir: public | |
tag_dir: tags | |
archive_dir: archives | |
category_dir: categories | |
code_dir: downloads/code | |
i18n_dir: :lang | |
skip_render: | |
# Writing | |
new_post_name: :title.md # File name of new posts | |
default_layout: post | |
titlecase: false # Transform title into titlecase | |
external_link: | |
enable: true # Open external links in new tab | |
field: site # Apply to the whole site | |
exclude: '' | |
filename_case: 0 | |
render_drafts: false | |
post_asset_folder: false | |
relative_link: false | |
future: true | |
highlight: | |
enable: false | |
line_number: true | |
auto_detect: false | |
tab_replace: '' | |
wrap: true | |
hljs: false | |
prismjs: | |
enable: false | |
preprocess: true | |
line_number: true | |
tab_replace: '' | |
# Home page setting | |
# path: Root path for your blogs index page. (default = '') | |
# per_page: Posts displayed per page. (0 = disable pagination) | |
# order_by: Posts order. (Order by date descending by default) | |
index_generator: | |
path: '' | |
per_page: 10 | |
order_by: -date | |
# Category & Tag | |
default_category: uncategorized | |
category_map: | |
tag_map: | |
# Metadata elements | |
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta | |
meta_generator: true | |
# Date / Time format | |
## Hexo uses Moment.js to parse and display date | |
## You can customize the date format as defined in | |
## http://momentjs.com/docs/#/displaying/format/ | |
date_format: YYYY-MM-DD | |
time_format: HH:mm:ss | |
## updated_option supports 'mtime', 'date', 'empty' | |
updated_option: 'mtime' | |
# Pagination | |
## Set per_page to 0 to disable pagination | |
per_page: 10 | |
pagination_dir: page | |
# Include / Exclude file (s) | |
## include:/exclude: options only apply to the'source/' folder | |
include: | |
exclude: | |
ignore: | |
# 全局搜索 | |
algolia: | |
appId: | |
apiKey: | |
adminApiKey: | |
chunkSize: 5000 | |
indexName: "Blog" #"shoka" | |
fields: | |
- title | |
- path | |
- categories | |
- content:strip:truncate,0,2000 | |
- gallery | |
- permalink | |
- photos | |
- tags | |
# Extensions | |
## Plugins: https://hexo.io/plugins/ | |
## Themes: https://hexo.io/themes/ | |
theme: shoka | |
#Live2D 动画 | |
live2d: | |
enable: false | |
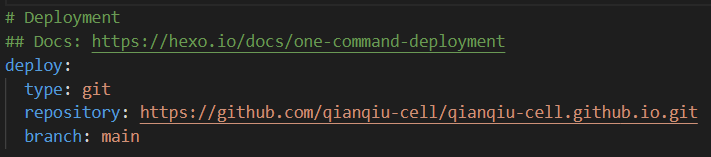
# Deployment | |
## Docs: https://hexo.io/docs/one-command-deployment | |
deploy: | |
type: git | |
repository: https://github.com/qianqiu-cell/qianqiu-cell.github.io.git | |
branch: main |